高效控制留白的技巧
各种不同情况下,留白要求都不尽相同。你需要不断训练自己,做到对留白所能带来的改变时刻心中有数,从而有效地利用留白满足设计需求。这要靠个人感觉的,不过都能从实践中锻炼出来。
·使用网格辅助设计:利用网格当然能帮助你理解元素之间的空白。
·不断尝试:不断尝试—失败—尝试,直到找到最佳方案。
·留白并不是浪费空间:空白并不总是等着你去填充的。
·没错,少就是多:与其用尽心思填满某个区域,不如就把它留空,只保留至关重要的信息就好。
有 一个方法能够看出某人在完成一项网页设计时是否真的用心了。有时候创造奇迹的就是一些小细节,一些别人几乎无法察觉的细节。我所说的 “像素级的完美”就是指在线条、边缘和边框描边上仔细推敲。与其就用一条单一的线,不如多加一些细节。细节可以是细微的渐变,也完全可以只是一条1像素宽 的细线(用作表现阴影或高光)。有了这些细节, 你的设计会大不一样。有些设计师在这方面特擅长:Collis Ta’eed,David Leggett以及Wolfgang Bartelme。
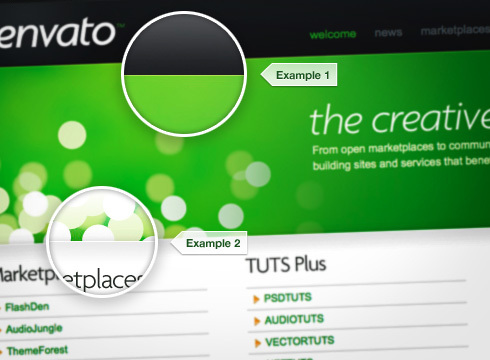
像素级完美细节的实例:Envato的细节鉴赏
下 图的Example 1(例子1)中,绿色内容框的边缘有一条更亮的绿色线。而Example 2处,区块内边缘有柔和的渐变阴影,而边缘之上还有一像素的白色描边。这做法非常聪明,用阴影来强调高光。后面的绿色区域有非常柔和细微的光影效果,有助 于将注意力吸引到下面的白色区块中那清新脆爽的细节上去。尽管这种做法并不是总能让设计看起来更加精致,不过它们的确能帮助你赋予设计以三维的真实感。于 是设计元素就成了镶嵌在页面上的宝石,而不是平铺在上面的一张毫无动感的纸。

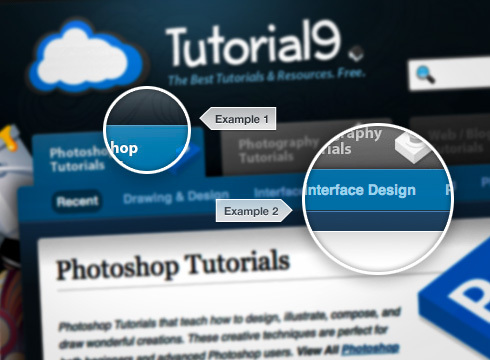
Tutorial9.Net上的细节
David Leggett 对于如何制造单像素顶边条有很深的理解。他最近重新设计的tutorial9集合了很多非常棒的像素化技巧。Example 1处你能看到,他是如何仅仅通过添加一条1像素的高光,而将导航标签变得更有质感。Example 2处使用的技巧则更多了。相机图标的投影,下方白色区域的阴影与高光,以及导航条上的1像素高光。