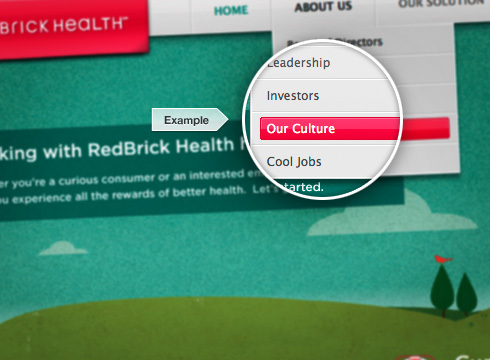
RedBrick Health:按钮和分割线上的完美像素级细节
这个漂亮的导航菜单,由Ryan Scherf创造,是使用完美像素级细节提升设计品质的绝佳实例。红色按钮有1像素的高亮,链接之间的分割线也有同等的品质与细节。正如你所看到的,他没有满足于只用一条灰色线分割,Ryan还在下面添加了一条1像素宽的高光线,避免了设计看起来过于平坦。

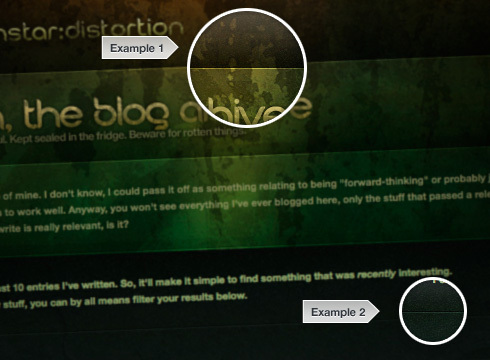
完美像素级细节也适用于Grunge风格:AvalonStar
译注:Grunge风格有“做旧”、“迷幻摇滚”、“做脏”等几层意思在里面,算是平面艺术中的一个流派。
下 面的例子是漂亮的AvalonStar:Distortion(扭曲)主题博客,有着极赞的grunge风格。不过,即便是肮脏做旧的 grunge风,利用1像素高光也能创造大不同。下图的Example 1处,上面的棕色区域有一个渐变阴影,下面的绿色区块的顶部则有着一条1像素高亮线。阴影与1像素线的结合,让这些区块显得更为精致。