图四显示了电子商务网站常见的关联产品推荐形式“喜欢该商品的用户还喜欢xx”和类似产品排行。这种靠关键词进行匹配和“约束条件”进行推荐的内容往往可以在很大程度上加强用户的“浏览深度”,从而增加网站PV。

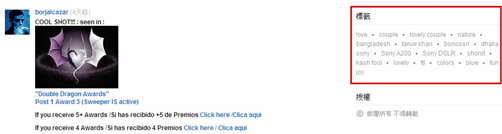
图5:Flickr的tags
Tag(标签),作为国外网站上最常见的一个运用对于相关内容的浏览具有很强的引导性。国内用户对于标签的使用比率并不高,当然国内产品设计师们对于tag使用的探索却一直未停止如被很多交互设计师所喜爱的标签云形式,如下所示:

3、可用性导航,补充不适宜组织在结构导航和关联导航中但又不可或缺的信息。可用性导航实现了页面与帮助访问者使用网站本身的特性之间的关联,这包括登录、用户信息等特性。主要内容组织以外的所有内容都可归入可用性导航。James kalbach 给出了可用性导航的准确定义:
可用性导航将根据和特性相连接,这些特性可以帮助访问者使用网站。

图6:flickr的可用性导航
Flickr的可用性导航将用户信息、购物车、站内信、帮助、退出放置在此,以方便用户更快的使用和熟悉网站。
可用性导航有一个惯例,它们总是占据页面右上方。通常,可用性导航在那里是因为导航系统的其余部分占据了页面上方和左侧的位置。页面右上方虽然不起眼但依旧可以轻松访问。

图7:导航布局示意
不知不觉已经写了这么多内容,今天只是对导航设计进行了一个简单的分类,接下去会针对每种分类进行一些简单的探索,以抛砖引玉。

